Mingjie Jiang's Team
Unmute

Stitches is a popular library which helps web developers create beautiful applications in React and similar libraries. (In technical terms, Stitches is a CSS-in-JS library. It aims to be fast and easy for developers to use.)
We tackled and submitted a PR for the issue: https://github.com/stitchesjs/stitches/issues/986
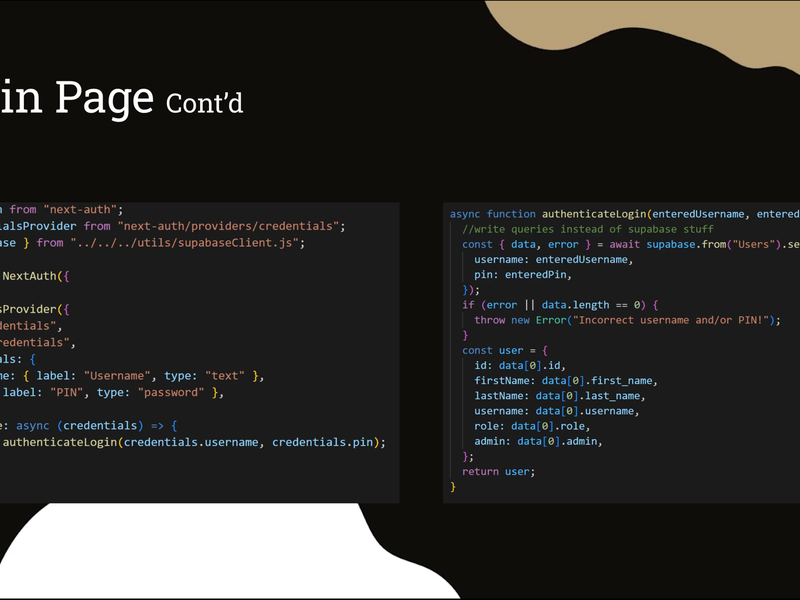
Next, after being more familiar with React from working on the Stitches issue, we built a "Paperless Documentation App (Name TBD)" that uses React, NextJS, NextAuth, and a Postres Database. In the app, users can fill out and submit forms that will be approved or rejected by an admin. users can see if their forms are still pending, approved, or rejected. This is an app prototype that will eventually support more features. The overall goal of the app is to allow an organization, especially one that deals with endless piles of papers, to move to an entirely paperless system that will make documentation retrieval and audits a painless process.
We tackled and submitted a PR for the issue: https://github.com/stitchesjs/stitches/issues/986
Next, after being more familiar with React from working on the Stitches issue, we built a "Paperless Documentation App (Name TBD)" that uses React, NextJS, NextAuth, and a Postres Database. In the app, users can fill out and submit forms that will be approved or rejected by an admin. users can see if their forms are still pending, approved, or rejected. This is an app prototype that will eventually support more features. The overall goal of the app is to allow an organization, especially one that deals with endless piles of papers, to move to an entirely paperless system that will make documentation retrieval and audits a painless process.
What tools did you use to create your project?
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
CodeDay Labs team in the advanced track.
What challenges did you encounter?
1. Setting up Stitches
2. Coming up with an effective solution with Regex
3. Working with database
4. Page routing errors
2. Coming up with an effective solution with Regex
3. Working with database
4. Page routing errors
Made with 💖 by robots running our open-source software and GraphQL APIs.