Omar Shehata's Team
Unmute

deck.gl is designed to simplify high-performance, WebGL-based visualization of large data sets. Users can quickly get impressive visual results with minimal effort by composing existing layers, or leverage deck.gl's extensible architecture to address custom needs.
deck.gl maps data (usually an array of JSON objects) into a stack of visual layers - e.g. icons, polygons, texts; and look at them with views: e.g. map, first-person, orthographic.
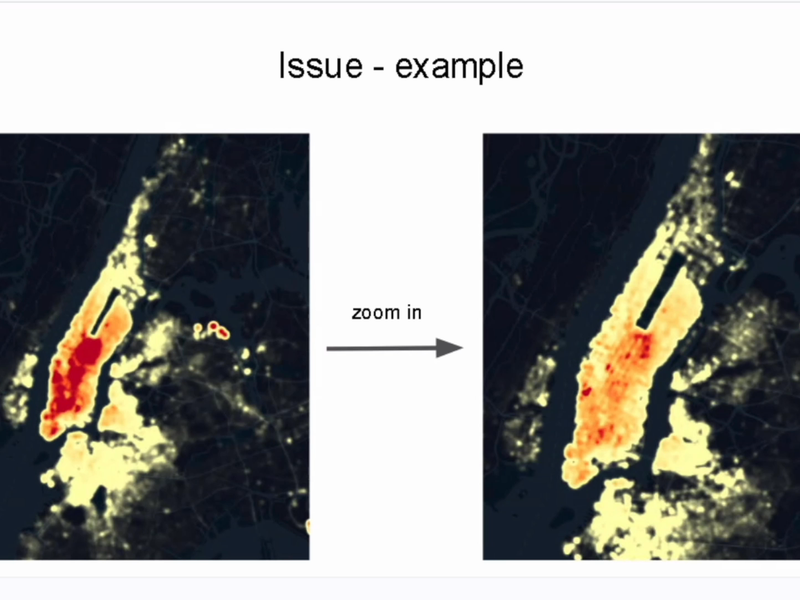
Create a way to have a Heatmap rendering consistently across multiple zoom levels. Currently zooming in results in significant changes to the visualization which can be disorienting.
https://github.com/visgl/deck.gl/issues/7794
deck.gl maps data (usually an array of JSON objects) into a stack of visual layers - e.g. icons, polygons, texts; and look at them with views: e.g. map, first-person, orthographic.
Create a way to have a Heatmap rendering consistently across multiple zoom levels. Currently zooming in results in significant changes to the visualization which can be disorienting.
https://github.com/visgl/deck.gl/issues/7794
What tools did you use to create your project?
How much experience does your group have? Does the project use anything (art, music, starter kits) you didn't create?
CodeDay Labs team in the advanced track.
Made with 💖 by robots running our open-source software and GraphQL APIs.